Documentation
Oculux - Bootstrap 4 admin dashboard
Oculux is a popular open source WebApp template for admin dashboards and admin panels. It’s responsive HTML template, which is based on the Bootstrap 4X framework. It utilizes all of the Bootstrap components in design and re-styles many commonly used plugins to create a consistent design that can be used as a user interface for backend applications.
- eMail: puffintheme@gmail.com
- Created: 05/Nov/2018
- Update: 18/Dec/2019
- Bootstrap 4x
- Latest jQuery v3.3.1
- Built in SASS
- Light and Dark Version
- Fully Responsive
- Ready to used widget
- Detailed Documentation
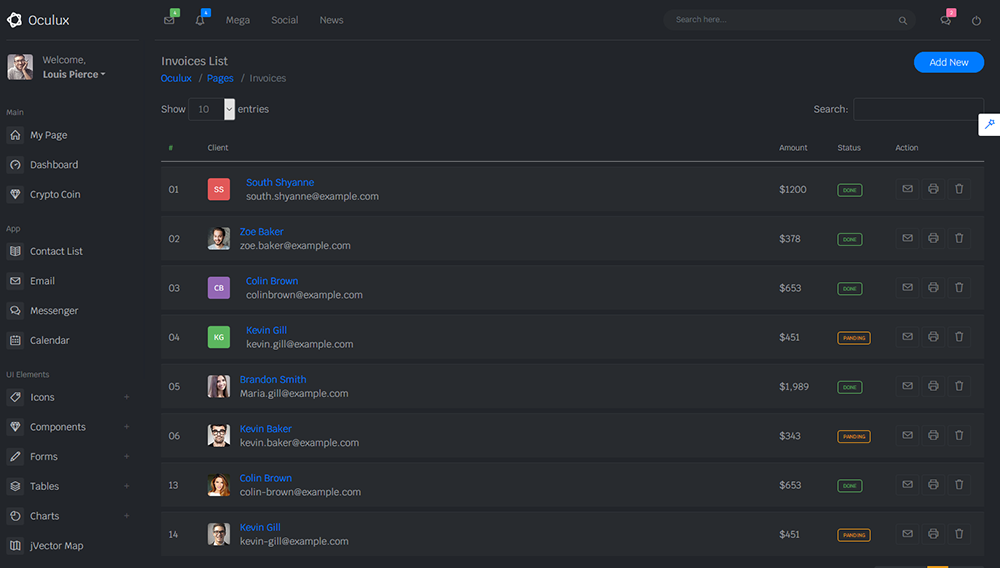
- Invoice
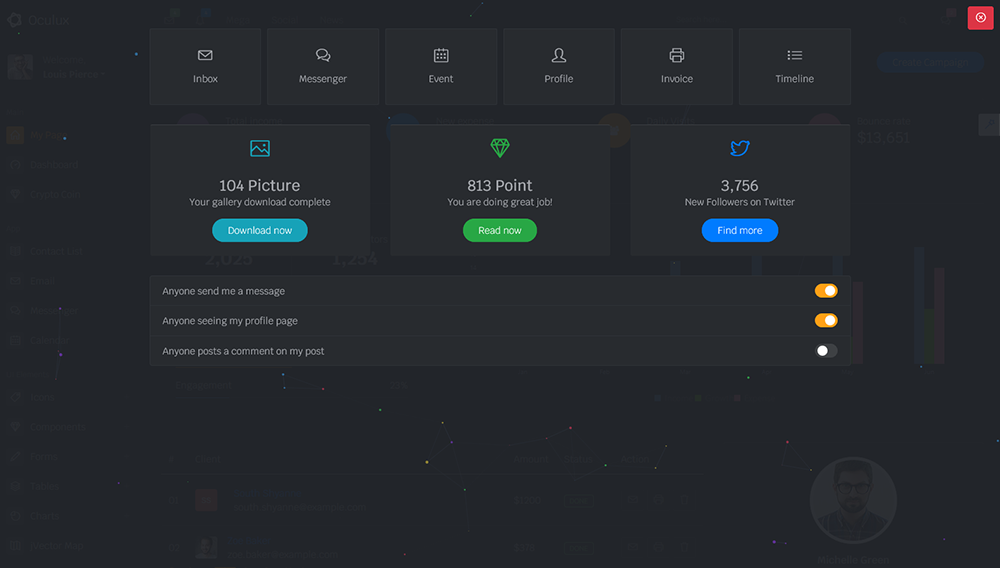
- User Profile
- Image Gallery
- Timeline
- Summernote
- Markdown
- Many Charts Options
- Form Examples
- Form Validation
- Advanced Form Elements
- Form Wizard
- Drag & Drop Upload
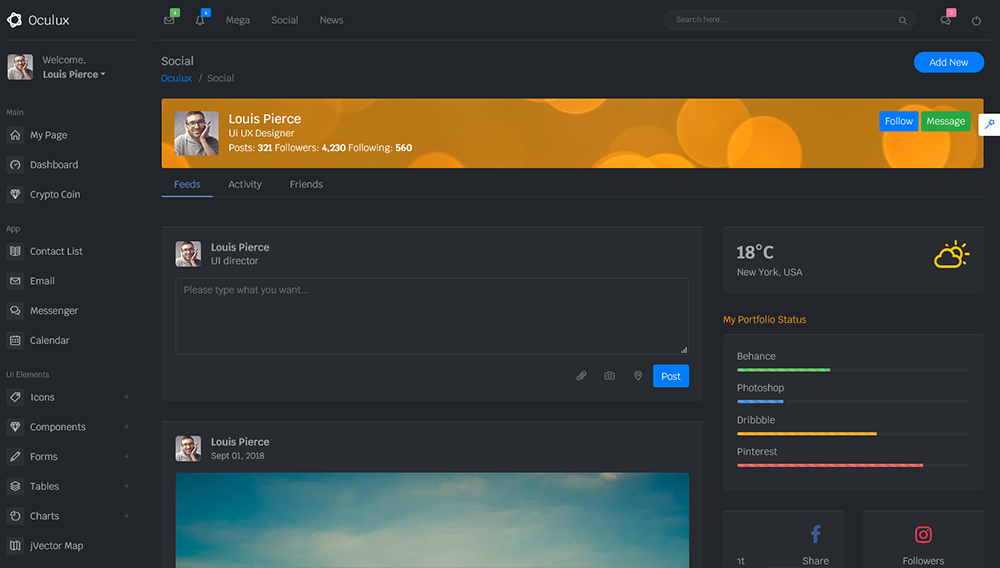
- Social
- Input Slider
- Date Picker
- Drag & Drop Upload
- Image Cropping
- Sortable & Nestable
- CKEditor
Grunt File & Installation The JavaScript Task Runner.
Installing Grunt: Run npm install grunt --save-dev command from your teminal to install grunt within your project.
Grunt Sass: Run grunt sass command from your project directory. It will compile SASS to CSS for the project. This will read the file `assets/scss/filename.scss` and output a plain-css file to `/assets/css/filename.css`.
Grunt JSHint: Run grunt jshint command from your project directory. It will checks all *.js files under `assetsjs/filename` for common syntax or coding errors using the JSHint utility.
Grunt Sprite: Run grunt sprite command from your project directory.
Further help: To get more help on the grunt checkout Grunt
Note: However, any SASS code you write must be able compile via Grunt as well.It will generate pre-compiled javascript templates. Reads all the *.html files from `assets/js/filename` and outputs `assets/js/filename.templates.js`. Template.js will contains code of UI design and will be change each time you build solution through above command.
Grunt is a JavaScript task runner, a tool used to automatically perform frequent tasks such as minification, compilation, unit testing, and linting. It uses a command-line interface to run custom tasks defined in a file.
Please note that all Detail main Web Site, you need to set it up on your project Click Here..
main.css is the main CSS file located in assets/css/ folder of the package. Whole CSS file is well indexed with topic and its related code.
<!-- START CONTENT -->
body {
@include transition(all .3s ease-in-out);
background-color: $body-color;
font-weight: $font-weight-400;
font-family: $font-family;
font-size: $font-size;
color: $font-color;
}
a {
&:hover,
&:focus {
color: $link-color-hover;
text-decoration: none;
}
}
<!-- END CONTENT -->
<!-- START CONTENT -->
<div class="page-loader-wrapper">
<div class="loader">
</div>
</div>
<div class="themesetting">
</div>
<div id="wrapper">
<nav class="navbar navbar-fixed-top">
</nav>
<div id="megamenu" class="megamenu vivify driveInTop">
</div>
<div id="rightbar" class="rightbar">
</div>
<div id="left-sidebar" class="sidebar">
<div class="sidebar-scroll">
<div class="user-account">
</div>
<nav id="left-sidebar-nav" class="sidebar-nav">
</nav>
</div>
</div>
<div id="main-content">
<div class="block-header">
</div>
<div class="container-fluid">
</div>
</div>
</div>
<!-- END CONTENT -->
Oculux admin.js is the mail javascript file having all the js code. File is located in assets/js/ folder. This file code is also well formatted and section in different respective function names.
Along with this chart library based js code and dashboard based js code are added in separate files for ease of use of user.
<!-- START CONTENT -->
function initSparkline() {
$(".sparkline").each(function() {
var $this = $(this);
$this.sparkline('html', $this.data());
});
// Bar charts using inline values
$('.sparkbar').sparkline('html', { type: 'bar' });
}
<!-- END CONTENT -->
- Google fonts are used in the template. Krub
- Font Awesome: Click to See
- All Images are used: Pexels.com
- Animation css are used: vivify
- Bootstrap framework Bootstrap
- Jquery Jquery
- Datatables Click to See
- Full Calendar Calendar
- Sparkline Click to See
- Vector Maps Click to See
- jquery steps Click to See
- Image cropper Click to See
- Summernote Click to See
- Form Drag & Drop Click to See